世間に浸透してきたkintone
いまのDX時代を見据えたノーコード・ローコード開発でおなじみのkintone(キントーン)。最近はTVCMもよく見かけるようになり、世間への知名度もかなり高まってきました。以前にkintoneの記事を書いたのは4年前ですが、あれからさらに利用者も増え、私が作ったアプリも軽く100点以上に増えました。
さてこのkintone、ノーコードでがんがんアプリを作っていけるのは魅力なのですが、どうしてもあと一工夫が難しいというか、痒いところに手が届かないというか・・・細かい詰めにこだわると素のままでは厳しい点がありますね。
そこで頼りになるのがJavaScript。小回りを効かそうと思うと、どうしてもJavaScriptが必要になってきます。
自分はあまりJavaScriptができないのですが、今回は仕事用で作った小さなスクリプトを2つ公開してみます。
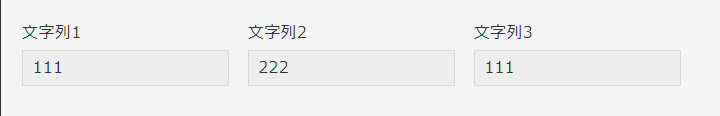
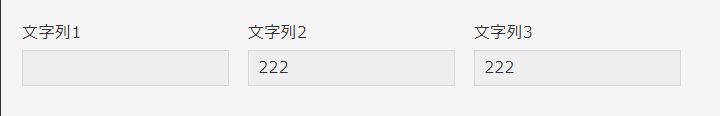
文字列1=文字列3だが、文字列1が空欄の場合は文字列2を文字列3に代入するkintone用JavaScript
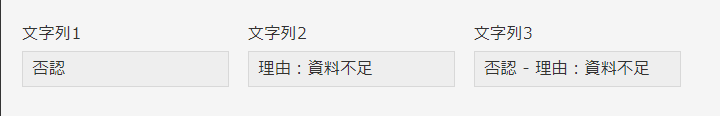
・・・と書くとすごくややこしいのですが、こういうことです。


(function() {
"use strict";
var events =['app.record.edit.submit','app.record.create.submit','app.record.index.edit.submit'];
kintone.events.on(events, function(event) {
var record = event.record;
var text1 = record.文字列1.value;
var text2 = record.文字列2.value;
if (!record['文字列1']['value']) {
event.record['文字列3']['value'] = text2;
}
else { record['文字列3']['value'] = text1
}
return event;
});
})();さらにこれを応用したのが下のスクリプト。
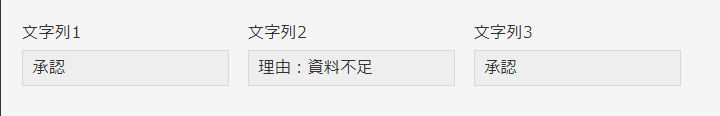
文字列1が特定の文言なら「特定の文言+文字列2」を文字列3に代入するkintone用JavaScript


(function() {
"use strict";
var events =['app.record.edit.submit','app.record.create.submit','app.record.index.edit.submit'];
kintone.events.on(events, function(event) {
var record = event.record;
var text1 = record.文字列1.value;
var text2 = record.文字列2.value;
if (record['文字列1']['value'] === "否認") {
event.record['文字列3']['value'] = "否認 - " + text2;
}
else { record['文字列3']['value'] = text1
}
return event;
});
})();これらのスクリプトは帳票のレイアウトを整える場合にとても役立ちました。
稚拙なJavaScriptですがお役に立ったり、何かの参考になったりすれば幸いです。